Since the first SharpDX posts in this blog, the preferred method for creating the tutorial’s Direct3D Windows Store apps has been using the CoreWindow approach. This decision was made to focus on the core functionality of DirectX and because XAML interop performance was less than stellar in the first releases of Windows 8. However, time has passed and the state of this relationship has greatly improved, and with the availability of Windows Runtime in Windows Phone with the 8.1 update through Universal Apps, it’s time to explore this exciting new technology.
First of all, if you haven’t heard about Universal Apps yet, it’s a new project type that allows you to share as much code as you want between Windows Store and Windows Phone apps. This has been achieved by sacrificing the old Silverlight application model and enabling Windows Phone devices to run Windows Runtime apps thanks to an updated kernel. Although with minimal differences, the APIs in both operating systems are almost the same – in the case of DirectX, Windows Phone finally has support for Direct2D and DirectWrite among others, and the API version has been bumped up to 11.2. You can even share XAML pages, although providing a custom UX for each platform is strongly recommended.
Creating the base project
It’s as simple as opening your copy of Visual Studio 2013 (Express for Windows version is supported too) and create a new Visual C# > Store Apps > Blank App (Universal Apps). This will create a new solution with three projects: the base Windows 8.1 project, the base Windows Phone 8.1 project and a shared one that will contain all source code and assets common to both platforms.
The default template creates a MainPage page in each platform, but we are going to share the XAML code for now. So, move one of them to the shared project and delete the other. Now open the NuGet package manager and install the SharpDX.Direct3D11 package in both the Windows and Windows Phone projects; this will automatically add its dependencies too (SharpDX and SharpDX.DXGI).
Although usage of a SwapChainBackgroundPanel is highly recommended for fullscreen usage of Direct3D, we are going to use a SwapChainPanel. This is done because the later can be added to the existing visual tree, while a background panel needs to be specified as the first child of the Page element and doesn’t support the frame-based navigation that the application project provides out of the box. Go ahead and add one to the MainPage, and subscribe to its Loaded event:
- <SwapChainPanel x:Name=”SwapChainPanel” Loaded=”SwapChainPanel_Loaded”/>
Initializing Direct3D
As in previous tutorials, we are going to follow the same initialization steps, but in this case we will perform them inside the Loaded event of the SwapChainPanel. This is done this way because we need to know the size of the control to create a proper swap chain that exactly fits inside it. Moreover, we will take into account some minor changes:
- We must query the DisplayInformation class to obtain the current logical DPI of the screen. Although not common in Windows, in Windows Phone devices XAML layout is specified in virtual pixel values that don’t match the physical screen resolution.
- The swap chain dimensions must be explicitly specified. Using CoreWindow you could specify automatic sizing.
- We must cast the SwapChainPanel control to the ISwapChainPanelNative interface to properly set its swap chain.
- When available, we will be using the DirectX 11.2 version of the data types to take full advantage of the new features.
And here are the steps to follow:
- Create a new SharpDX.Direct3D11.Device and cast it to Device2:
- using (D3D11.Device defaultDevice = new D3D11.Device(D3D.DriverType.Hardware, D3D11.DeviceCreationFlags.Debug))
- {
- this.device = defaultDevice.QueryInterface<D3D11.Device2>();
- }
- Obtain the handle to the SharpDX.Direct3D11.DeviceContext2:
- this.deviceContext = this.device.ImmediateContext2;
- Find the amount of physical pixels for each virtual pixel by dividing the logical DPI value between 96 (the default DPI amount):
- float pixelScale = Windows.Graphics.Display.DisplayInformation.GetForCurrentView().LogicalDpi / 96.0f;
- Specify the swap chain creation parameters:
- DXGI.SwapChainDescription1 swapChainDescription = new DXGI.SwapChainDescription1()
- {
- // No transparency.
- AlphaMode = DXGI.AlphaMode.Ignore,
- // Double buffer.
- BufferCount = 2,
- // BGRA 32bit pixel format.
- Format = DXGI.Format.B8G8R8A8_UNorm,
- // Unlike in CoreWindow swap chains, the dimensions must be set.
- Height = (int)(this.SwapChainPanel.RenderSize.Height * pixelScale),
- Width = (int)(this.SwapChainPanel.RenderSize.Width * pixelScale),
- // Default multisampling.
- SampleDescription = new DXGI.SampleDescription(1, 0),
- // In case the control is resized, stretch the swap chain accordingly.
- Scaling = DXGI.Scaling.Stretch,
- // No support for stereo display.
- Stereo = false,
- // Sequential displaying for double buffering.
- SwapEffect = DXGI.SwapEffect.FlipSequential,
- // This swapchain is going to be used as the back buffer.
- Usage = DXGI.Usage.BackBuffer | DXGI.Usage.RenderTargetOutput,
- };
- Obtain the automatically created SharpDX.DXGI.Factory3 by queriying the Direct3D device for the SharpDX.DXGI.Device3 interface, and obtaining the reference to its parent. Use it to create the swap chain and then cast it to SwapChain2.
- using (DXGI.Device3 dxgiDevice3 = this.device.QueryInterface<DXGI.Device3>())
- {
- // Get the DXGI factory automatically created when initializing the Direct3D device.
- using (DXGI.Factory3 dxgiFactory3 = dxgiDevice3.Adapter.GetParent<DXGI.Factory3>())
- {
- // Create the swap chain and get the highest version available.
- DXGI.SwapChain1 swapChain1 = new DXGI.SwapChain1(dxgiFactory3, this.device, ref swapChainDescription);
- this.swapChain = swapChain1.QueryInterface<DXGI.SwapChain2>();
- }
- }
- Obtain the *SharpDX.DXGI.ISwapChainPanelNative reference and set its swap chain:
- using (DXGI.ISwapChainPanelNative nativeObject = ComObject.As<DXGI.ISwapChainPanelNative>(this.SwapChainPanel))
- {
- // Set its swap chain.
- nativeObject.SwapChain = this.swapChain;
- }
- Finally, obtain a SharpDX.Direct3D11.Texture2D from the front buffer of the swap chain and create a SharpDX.Direct3D11.RenderTargetView with it so it can be set as the back buffer when drawing:
- this.backBufferTexture = D3D11.Texture2D.FromSwapChain<D3D11.Texture2D>(this.swapChain, 0);
- this.backBufferView = new D3D11.RenderTargetView(this.device, this.backBufferTexture);
Rendering
Unlike in other DirectX applications where you usually run a loop and use it to update the state and draw everything, XAML apps use events to notify the Direct3D hosts when they need a new frame. In this case, this is achieved by firing the CompositionTarget.Rendering event. It is advised to subscribe to it when your Direct3D initialization has finished successfully, so you don’t execute any code that could potentially access any uninitialized objects. In our case, we are going to subscribe at the end of the SwapChainPanel_Loaded function:
- CompositionTarget.Rendering += CompositionTarget_Rendering;
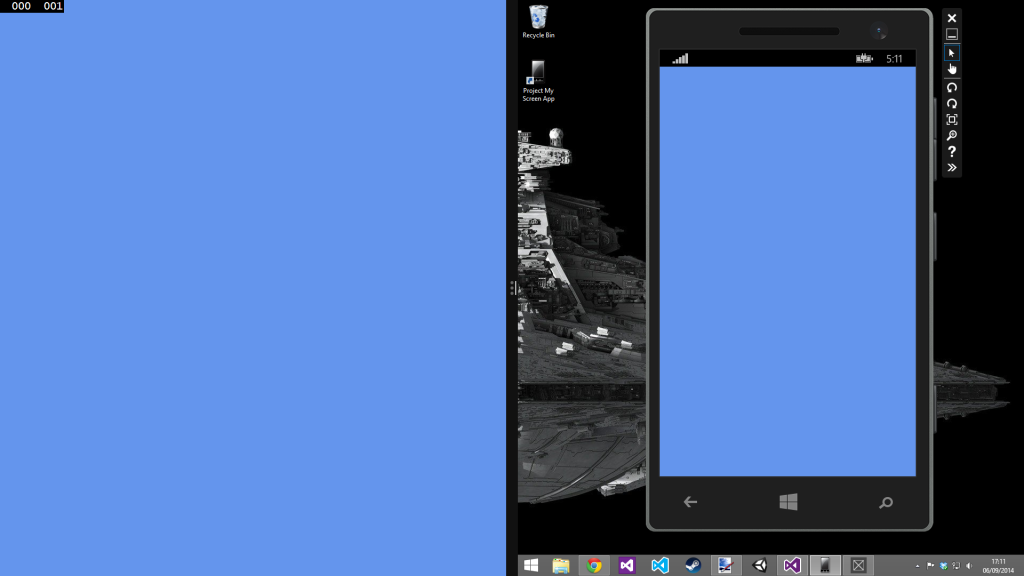
And, for now, we are only going to clear the backbuffer to a solid color and present it:
- // Set the active back buffer and clear it.
- this.deviceContext.OutputMerger.SetRenderTargets(this.backBufferView);
- this.deviceContext.ClearRenderTargetView(this.backBufferView, Color.CornflowerBlue);
- // Tell the swap chain to present the buffer.
- this.swapChain.Present(1, DXGI.PresentFlags.None, new DXGI.PresentParameters());
Now we can run the project in both Windows and Windows Phone and check the result:
Source code
As always, you can download the source code for this tutorial in its corresponding GitHub repository. This time you will need Visual Studio 2013 to open it due to the new project types used by Universal Apps.




 This happens because while we are specifying a region to be filled in coordinates relative to the upper left corner of the screen, the brush uses the origin of coordinates as its point of alignment. We can fix this by specifying a translation SharpDX.Matrix3x2 to offset it and changing the rectangle’s X and Y coordinates to (0, 0).
This happens because while we are specifying a region to be filled in coordinates relative to the upper left corner of the screen, the brush uses the origin of coordinates as its point of alignment. We can fix this by specifying a translation SharpDX.Matrix3x2 to offset it and changing the rectangle’s X and Y coordinates to (0, 0).