In the last tutorial we learned how to properly use SharpDX in our XAML apps so we can get the power of DirectX without having to touch native C++ code. However, it was a very superficial introduction for demonstrative purposes that didn’t take into account anything more than single page applications. Using that code in real-world applications would introduce lots of problems (memory leaks, bad performance, crashes) that we are going to learn how to fix in this article. So, we are going to learn how to extend that code so it behaves better when our application has page navigation, gets snapped or is suspended/reactivated.
Page navigation
Now that we are focusing on integrating SharpDX with XAML applications, we have to take into account proper finalization of the created resources when navigating away from pages that contain SwapChainPanel/SwapChainBackgroundPanel controls.
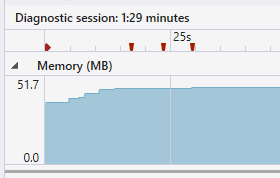
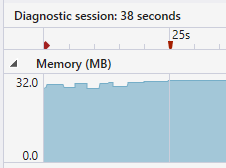
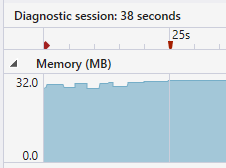
Start by adding a new Page to the shared project. Add a button in MainPage to navigate to the new page, and another one there to make the frame go back in the navigation stack so we don’t end with an infinite navigation loop. If you run the project you will see that it works correctly; however, there is a small problem that can only be spotted by running the Performance and Diagnostics tool with the Memory Usage option selected:

There is a memory leak in the application, because when we are navigating away from the page, we aren’t disposing any of the SharpDX resources we have created for rendering. And since they are wrappers over native objects, they will hardly be automatically reclaimed by the garbage collector.
But this has a very easy solution. Since we subscribed to the Loaded event of the SwapChainPanel for creating everything, we can subscribe to the Unloaded one and perform the opposite operations:
private void SwapChainPanel_Unloaded(object sender, RoutedEventArgs e)
{
CompositionTarget.Rendering -= CompositionTarget_Rendering; using (DXGI.ISwapChainPanelNative nativeObject = ComObject.As<DXGI.ISwapChainPanelNative>(this.SwapChainPanel))
{
nativeObject.SwapChain = null;
}
Utilities.Dispose(ref this.backBufferView);
Utilities.Dispose(ref this.backBufferTexture);
Utilities.Dispose(ref this.swapChain);
Utilities.Dispose(ref this.deviceContext);
Utilities.Dispose(ref this.device);
}
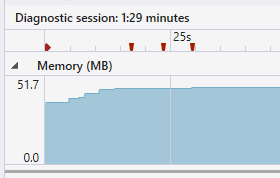
If we run again the memory diagnostics tool, we can verify that all allocated memory is properly being released when navigating away from the page:

Window resizing
UPDATE: SourceSize isn’t the most appropriate approach to use when the application is being snapped, since it’s thought for uniformly scaling the swap chain to smaller sizes in less powerful hardware; using it this way will stretch the output image when drawing with Direct 3D. In this case, setting a different viewport will be enough.
Now we take into account when resizing happens so the swap chain dimensions match those of the control it is associated with. DirectX 11.2 introduced the new SourceSize property for DXGI.SwapChain2 objects, which lets you specify a region equal or smaller than the swap chain’s total size so you don’t have to always destroy and recreate it, only in the cases that a bigger one is needed.
Let’s subscribe to the SizeChanged event of the SwapChainPanel to accomplish this. But, this event can fire before the Loaded one if we don’t specify a default size for the control. To check that our swap chain is initialized and ready for resizing, we must declare a boolean flag (in our case it’s named isDXInitialized) and set it to true at the end of the SwapChainPanel_Loaded function. Now we can safely resize set the SourceSize property:
private void SwapChainPanel_SizeChanged(object sender, SizeChangedEventArgs e)
{
if (isDXInitialized)
{
Size2 newSize = RenderSizeToPixelSize(e.NewSize);
swapChain.SourceSize = newSize;
}
}
This will work nicely in a number of cases but it’s far from perfect. Remember that I said that the specified region should be equal or smaller in size to the swap chain’s dimensions? If you make the control bigger at runtime or launch the application in snapped mode and resize it to full screen, you will receive a 0x887A0001 (DXGI_ERROR_INVALID_CALL) exception.
So, the logic outcome is to check the new size of the control and resize the swap chain if a bigger one is needed then set the SourceSize property, isn’t it?
private void SwapChainPanel_SizeChanged(object sender, SizeChangedEventArgs e)
{
if (isDXInitialized)
{
Size2 newSize = RenderSizeToPixelSize(e.NewSize); if (newSize.Width > swapChain.Description1.Width || newSize.Height > swapChain.Description1.Height)
{
swapChain.ResizeBuffers(swapChain.Description.BufferCount, (int)e.NewSize.Width, (int)e.NewSize.Height, swapChain.Description1.Format, swapChain.Description1.Flags);
}
swapChain.SourceSize = newSize;
}
}
While technically true, it is still missing a minor detail: all resources linked to a swap chain must be destroyed before calling SwapChain2.ResizeBuffers. In our case it’s the render target and its associated resource view, so if you call the previous code as-is, you will receive the a dreaded DXGI_ERROR_INVALID_CALL exception again.
To fix this, we must destroy the associated resources, resize the swap chain and recreate them:
private void SwapChainPanel_SizeChanged(object sender, SizeChangedEventArgs e)
{
if (isDXInitialized)
{
Size2 newSize = RenderSizeToPixelSize(e.NewSize); if (newSize.Width > swapChain.Description1.Width || newSize.Height > swapChain.Description1.Height)
{
Utilities.Dispose(ref this.backBufferView);
Utilities.Dispose(ref this.backBufferTexture);
swapChain.ResizeBuffers(swapChain.Description.BufferCount, (int)e.NewSize.Width, (int)e.NewSize.Height, swapChain.Description1.Format, swapChain.Description1.Flags);
this.backBufferTexture = D3D11.Texture2D.FromSwapChain<D3D11.Texture2D>(this.swapChain, 0);
this.backBufferView = new D3D11.RenderTargetView(this.device, this.backBufferTexture);
}
swapChain.SourceSize = newSize;
}
}
Application suspension
At last, we are going to implement a new requisite when creating Windows Store apps that use DirectX: calling the DXGI.Device3.Trim method when the app goes into suspension. This function frees some internal buffers created by the graphics driver for faster performance and must be used to reduce the app’s memory footprint so there are less chances of it being terminated while suspended. The buffers will be transparently recreated when the app is reactivated, introducing only a minor execution delay.
So, let’s subscribe to the Suspending event of the current Application instance inside the SwapChainPanel_Loaded function, and unsubscribe inside SwapChainPanel_Unloaded to ensure proper finalization. Our new function will perform minimal processing, calling only DeviceContext.ClearState and Device3.Trim as per the guidelines. Since we aren’t storing an instance of DXGI.Device3, you can use QueryInterface on the current Direct3D 11.2 device or call GetDevice on the swap chain; remember to put it inside an using block or dispose it manually since both calls return a new object that needs to be freed:
private void Application_Suspending(object sender, Windows.ApplicationModel.SuspendingEventArgs e)
{
if (isDXInitialized)
{
this.deviceContext.ClearState(); using (DXGI.Device3 dxgiDevice3 = this.swapChain.GetDevice<DXGI.Device3>())
{
dxgiDevice3.Trim();
}
}
}
Source code
As always, you can get the full soure code (Windows Store C#/XAML Universal App project, compatible with Visual Studio 2013 only) from GitHub.